Как настроить пользовательский шрифт для сообщества?
Последнее изменение:
UserEcho позволят настроить произвольный фонт для сообщества используя нашу возможность Произвольный CSS. Ниже приведена пошаговая инструкция.
Предположим что мы хотим заменить фонт по умолчанию на Google фонт Open Sans
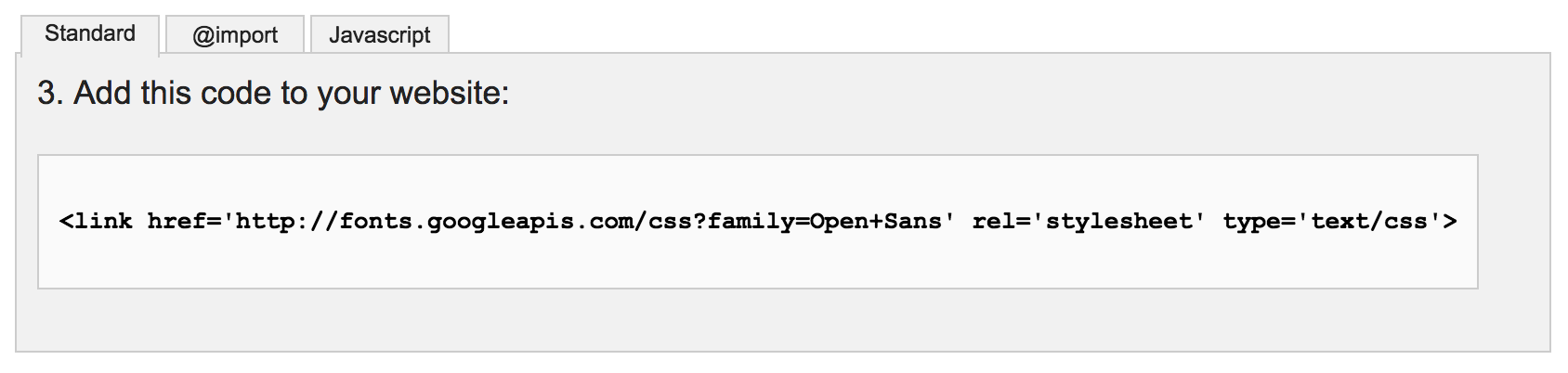
1) Сначала нужно получить в интерфейсе Google ссылку для встраивания шрифта.
http://www.google.com/fonts#UsePlace:use/Collection:Open+Sans

2) Теперь открыть настройки сообщества и перейти в раздел Произвольный CSS. Далее нажимаем на вкладку Внешний CSS. Вставляем ссылку в соответствующее поле и сохраняем настройку.
3) Теперь можно применять новый фонт к элементам сообщества.
Например применим его к тегу BODY. Это сделает фонт, фонтом по умолчанию для сообщества.
Переключитесь на закладку Форум в разделе Произвольный CSS и добавьте в настройку следующие линии.
Предположим что мы хотим заменить фонт по умолчанию на Google фонт Open Sans
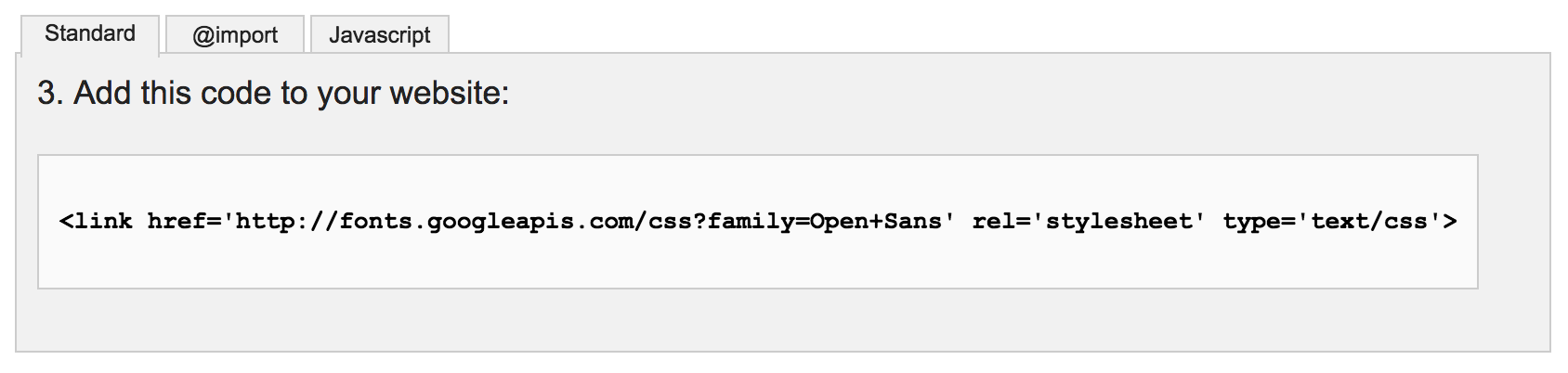
1) Сначала нужно получить в интерфейсе Google ссылку для встраивания шрифта.
http://www.google.com/fonts#UsePlace:use/Collection:Open+Sans

2) Теперь открыть настройки сообщества и перейти в раздел Произвольный CSS. Далее нажимаем на вкладку Внешний CSS. Вставляем ссылку в соответствующее поле и сохраняем настройку.
3) Теперь можно применять новый фонт к элементам сообщества.
Например применим его к тегу BODY. Это сделает фонт, фонтом по умолчанию для сообщества.
Переключитесь на закладку Форум в разделе Произвольный CSS и добавьте в настройку следующие линии.
body {font-family: "Open Sans";}