Как добавить произвольны блок
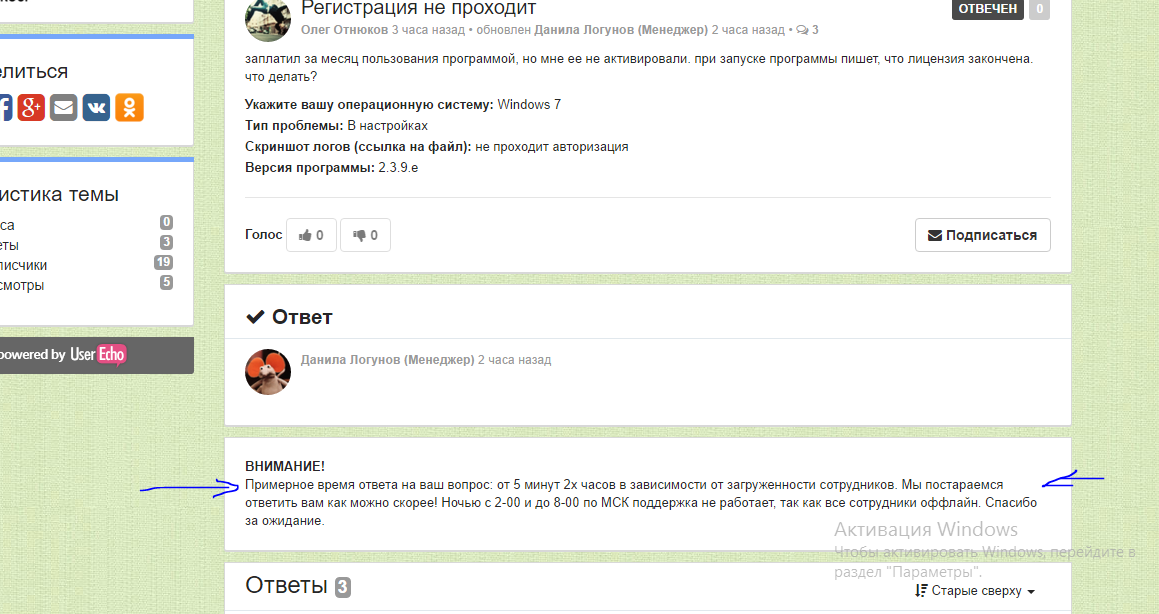
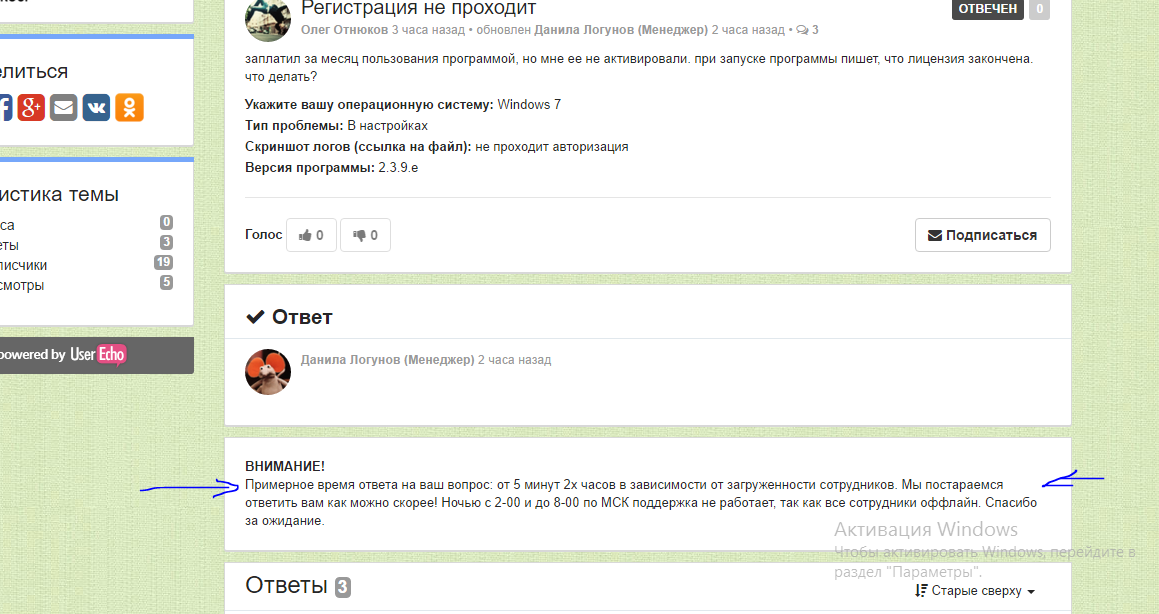
Здравствуйте. Как добавить произвольны блок с текстом в тикет. Чтобы он был статичный для всех пользователей задавших вопрос. Пример

И еще вопрос. Как пользователю прикреплять файлы, почему-то эта кнопка не доступна.
Здравствуйте. Как добавить произвольны блок с текстом в тикет. Чтобы он был статичный для всех пользователей задавших вопрос. Пример

И еще вопрос. Как пользователю прикреплять файлы, почему-то эта кнопка не доступна.

Sasha,
Мы не видим к какому проекту относится Ваш запрос, поэтому не мождем сразу сделать. Напишем инструкцию.
1. Копируете HTML похожего блока, например того, что на один Выше (или сразу пример с той страницы, где Вы сняли скрин).
2. Заходите в настройки проекта, произвольный CSS, внешние файлы.
3. Пишите свой JS что то типа:
<script>
initqueue.push(function(){
// здесь весь Ваш JS код, можно использовать JQUERY
var myblock = "код того, что Вы вставляете";
if ($("body.view-topic div.module-comments").length > 0){
$(myblock).insertBefore($("body.view-topic div.module-comments:first"));
}
})
</script>initqueue - наш внутренняя очередь JS комманд, который отрабатывает после загрузки страницы.
Sasha,
Мы не видим к какому проекту относится Ваш запрос, поэтому не мождем сразу сделать. Напишем инструкцию.
1. Копируете HTML похожего блока, например того, что на один Выше (или сразу пример с той страницы, где Вы сняли скрин).
2. Заходите в настройки проекта, произвольный CSS, внешние файлы.
3. Пишите свой JS что то типа:
<script> initqueue.push(function(){ // здесь весь Ваш JS код, можно использовать JQUERY var myblock = "код того, что Вы вставляете"; if ($("body.view-topic div.module-comments").length > 0){$(myblock).insertBefore($("body.view-topic div.module-comments:first")); }
})
</script>
initqueue - наш внутренняя очередь JS комманд, который отрабатывает после загрузки страницы.