Копирование/вставка и отступы
Ребята, хочу поделиться с вами своей болью.
Ваш редактор очень странно работает с текстом из буфера обмена. Вот несколько детальных кейсов.
Кейс A. Копирование простого текста из текстового окна Gmail.
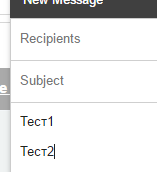
1. Вводим простой текст с одним отступом

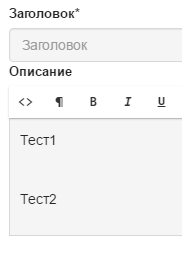
2. Копируем его в поле ввода userecho (вставилось вроде бы ок, но...)

3. Пытаюсь дописать снизу еще два абзаца (просто жму Enter после Тест2). Уже видно, что будет лажа...

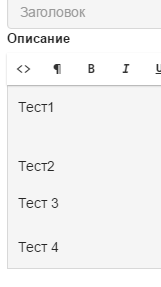
4. Лажа (нет отступа между Тест2 и Тест3):

Кейс Б. Копирование сложного текста из текстового окна Gmail.
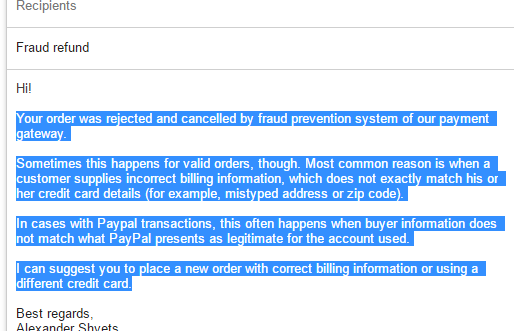
1. Копируем письмо

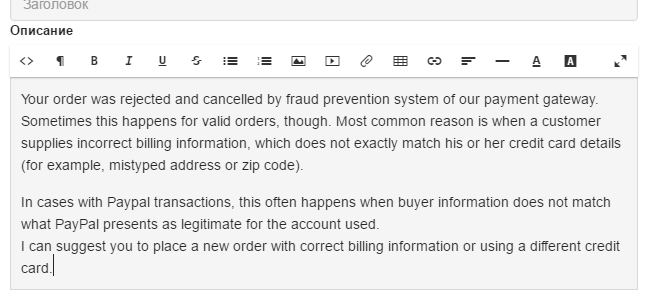
2. Вставляем (каждый четный отступ исчез). Пытаясь это исправить, делаешь ещё хуже.

Кейс С. Копирование из писем UserEcho.
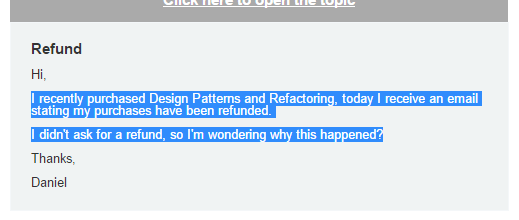
1. Копируем из письма (в реальном тикете там есть один отступ между параграфами)

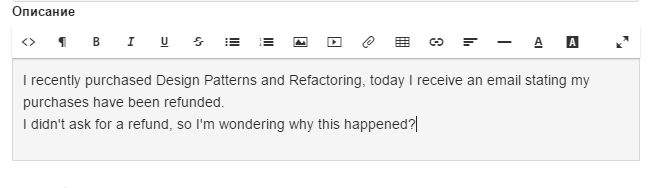
2. Вставляем, теряем отступы.

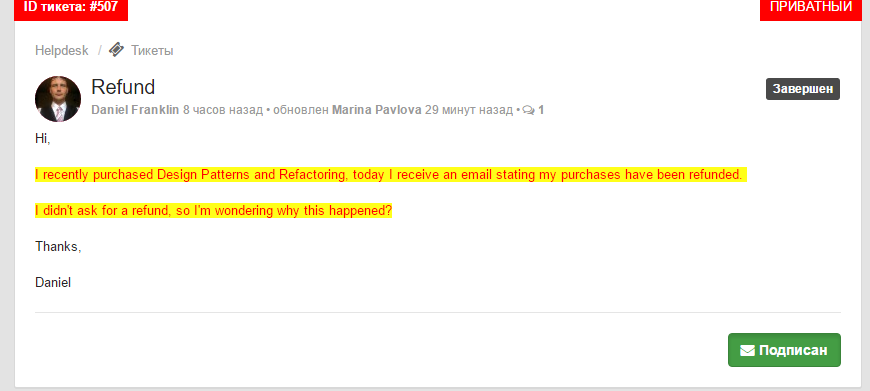
Кейс D. Копирование из тикета.
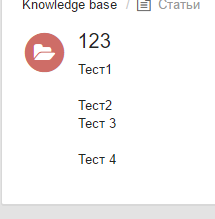
1. Заходим в тикет и копируем текст (например, для цитирования).

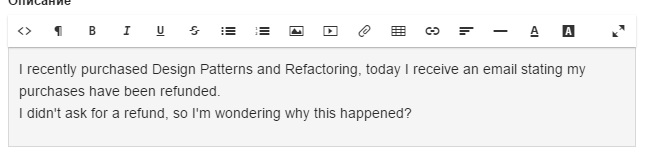
2. Вставляем в поле комментария и отступы ломаются.

Кейс E. Мой любимый.
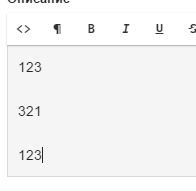
1. Печатаем в тикете (не копипастим, а именно печатаем):

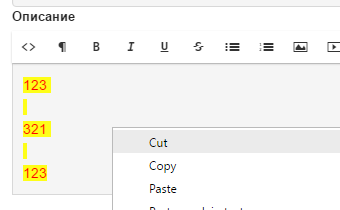
2. Выделяем всё, вырезаем, и тут же вставляем из буффера.

3. Тот же текст вставился без отступов.

--------------------------
Всё это на Windows 10, Chrome 56
Я где-то читал, что вы вырезаете теги перед вставкой. Крайне на это не похоже. Хотя может я что-то делаю не так? Надо вставлять как-то по-умному? Я использую обычный Ctrl+C/Ctrl+V.
Ребята, это всё доставляет очень большие неудобства и постоянную мысленную брань в адрес редактора, разработчиков и тестировщиков. Пофиксите это, пожалуйста!


Добрый день, посмотрели Ваши примеры. Попробовали повторить.
Google в своем редакторе оборачивает каждый блок в <div> и дополнительно при переносах добавляет <br>
Мы используем <p> для разделения абзацев.
Нашли одно из решений.
Впишите вот тут https://refactoring.userecho.com/settings/project/customcss/
такую строчку у себя в настройках
.redactor-editor div {margin-bottom:0}